1. 双击点赞 和 双击打消点赞如:在抖音中双击屏幕之后就能够点赞,小红心就会变亮  把白色和红色的心形图片复造到 media 下
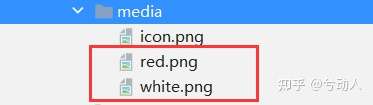
把白色和红色的心形图片复造到 media 下 
 需要图片的能够自取,下面白 *** 片因为没有布景,所以显示的是白色的,下载后鼠标点击就能看见了
需要图片的能够自取,下面白 *** 片因为没有布景,所以显示的是白色的,下载后鼠标点击就能看见了 
 因为要双击屏幕才气点赞,所以还要给规划组件id代码实现:
因为要双击屏幕才气点赞,所以还要给规划组件id代码实现:
ability_main
<?xml version="1.0" encoding="utf-8"?><DirectionalLayoutohos:id="$+id:dl"xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><Imageohos:id="$+id:img"ohos:height="match_content"ohos:width="match_content"ohos:image_src="$media:white"ohos:background_element="cyan"></Image></DirectionalLayout>
MainAbilitySl ***

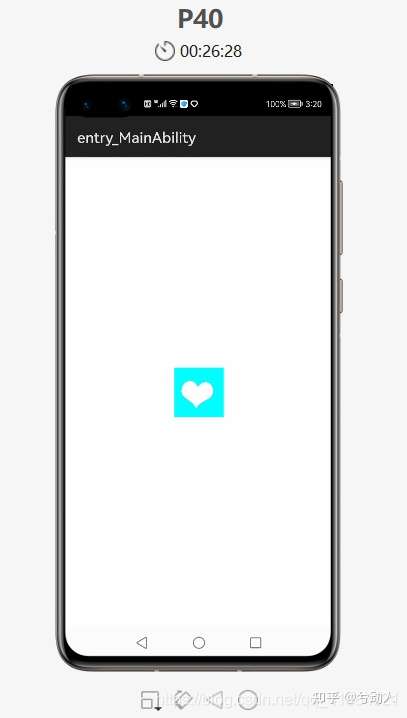
package com.xdr630.listenerapplication6.sl *** ;import com.xdr630.listenerapplication6.ResourceTable;import ohos.aafwk.ability.AbilitySl *** ;import ohos.aafwk.content.Intent;import ohos.agp.components.Component;import ohos.agp.components.DirectionalLayout;import ohos.agp.components.Image;public class MainAbilitySl *** extends AbilitySl *** implements Component.DoubleClickedListener {Image image;@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);//1.找到图片组件image = (Image) findComponentById(ResourceTable.Id_img);//找到铺满屏幕规划的对象DirectionalLayout dl = (DirectionalLayout) findComponentById(ResourceTable.Id_dl);//2.给规划添加双击事务dl.setDoubleClickedListener(this);}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}//若是标识表记标帜为false,暗示没有点赞,此时把白色变成红色//若是标识表记标帜为true,暗示已经点赞,再次双击后,会把红色变回白 *** oolean flag = false;@Overridepublic void onDoubleClick(Component component) {//修改图片的红星就能够了,只需要用到image就行了,所以把image定为成员变量if (flag){image.setImageAndDecodeBounds(ResourceTable.Media_white);//打消点赞酿成白色,也要把flag设置为falseflag = false;}else{image.setImageAndDecodeBounds(ResourceTable.Media_red);//当启动项目标时候,flag初始值是false,就会走下面的else的代码,酿成红色后就要把flag酿成true了flag = true;}}}运行:

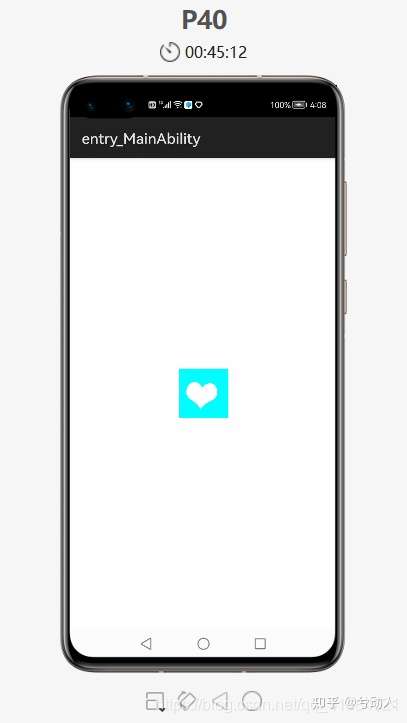
双击屏幕点赞:

双击屏幕后打消点赞:

2. 能否根据抖音的营业去实现呢?
营业阐发:

双击屏幕之后点赞。(上面已实现),再次双击屏幕之后,不会打消点赞,只要点击后红心之后才气打消点赞。单击红心也能够点赞,再次单击红心就会打消点赞
实现思绪:

给最外层的规划添加双击事务,双击之后点赞,酿成红色心。 若是已经被点赞,那么仍是修改为红色心,相当于不做任何处置。给图片添加单击事务。 若是没有点赞,单击之后,白色心酿成红色心。 若是已经点赞了,单击之后,红色心酿成白色心。代码实现: 上面规划文件稳定,MainAbilitySl *** 如下:给规划添加双击事务,因为再次双击不会打消点赞,所以把else代码里设置为红色后就把 flag 取反去掉,就不会呈现再次双击打消点赞了。给图片添加单击事务,因为涉及到点赞后为红色,再打消就变成白色,所以要把 flag 变成相反的 *** 做package com.xdr630.listenerapplication6.sl *** ;import com.xdr630.listenerapplication6.ResourceTable;import ohos.aafwk.ability.AbilitySl *** ;import ohos.aafwk.content.Intent;import ohos.agp.components.Component;import ohos.agp.components.DirectionalLayout;import ohos.agp.components.Image;public class MainAbilitySl *** extends AbilitySl *** implements Component.DoubleClickedListener, Component.ClickedListener {Image image;@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);//1.找到图片组件image = (Image) findComponentById(ResourceTable.Id_img);//找到铺满屏幕规划的对象DirectionalLayout dl = (DirectionalLayout) findComponentById(ResourceTable.Id_dl);//2.给规划添加双击事务dl.setDoubleClickedListener(this);//3.给图片添加单击事务image.setClickedListener(this);}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}//若是标识表记标帜为false,暗示没有点赞,此时把白色变成红色//若是标识表记标帜为true,暗示已经点赞,再次双击后,会把红色变回白 *** oolean flag = false;@Overridepublic void onDoubleClick(Component component) {//修改图片的红星就能够了,只需要用到image就行了,所以把image定为成员变量if (flag){image.setImageAndDecodeBounds(ResourceTable.Media_white);//打消点赞酿成白色,也要把flag设置为falseflag = false;}else{image.setImageAndDecodeBounds(ResourceTable.Media_red);//当启动项目标时候,flag初始值是false,就会走下面的else的代码,此时设置为红色,把flag去掉,再次双击后就仍是红色了}}@Overridepublic void onClick(Component component) {if (flag){image.setImageAndDecodeBounds(ResourceTable.Media_white);flag = false;}else{image.setImageAndDecodeBounds(ResourceTable.Media_red);flag = true;}}}运行:

单击红心后:

再次单击红心:

双击屏幕后效果如下,再次双击屏幕就不会打消点赞了,只要点击小红心才气打消点赞

 把白色和红色的心形图片复造到 media 下
把白色和红色的心形图片复造到 media 下 
 需要图片的能够自取,下面白 *** 片因为没有布景,所以显示的是白色的,下载后鼠标点击就能看见了
需要图片的能够自取,下面白 *** 片因为没有布景,所以显示的是白色的,下载后鼠标点击就能看见了 
 因为要双击屏幕才气点赞,所以还要给规划组件id代码实现:
因为要双击屏幕才气点赞,所以还要给规划组件id代码实现:
 双击屏幕点赞:
双击屏幕点赞:  双击屏幕后打消点赞:
双击屏幕后打消点赞:  2. 能否根据抖音的营业去实现呢?
2. 能否根据抖音的营业去实现呢?

 单击红心后:
单击红心后:  再次单击红心:
再次单击红心:  双击屏幕后效果如下,再次双击屏幕就不会打消点赞了,只要点击小红心才气打消点赞
双击屏幕后效果如下,再次双击屏幕就不会打消点赞了,只要点击小红心才气打消点赞 

